Cara Membuat Aplikasi Pendaftaran Siswa Baru Berbasis Web Sederhana Dengan PHP - Php adalah bahasa pemrograman sederhana yang bisa kita gunakan untuk belajar membangun atau membuat aplikasi berbasis web.
Nah, disini saya akan menjelaskan cara membuat aplikasi pendaftaran atau penerimaan siswa dan mahasiswa baru berbasis web menggunakan bahasa pemrograman php
beserta source code pendaftaran siswa dan mahasiswa baru dengan php
yang akan kita buat. Karena php adalah dasar yang paling mudah untuk
kita belajar pemrograman dasar yang berbasis web.
Aplikasi
penerimaan siswa baru berbasis web menggunakan php ini adalah aplikasi
yang sangat sederhana, polos dan tanpa desain khusus. Yang awalnya
memang saya gunakan juga untuk mengerjakan tugas "Web Programming".
Berikut adalah contoh aplikasi pendaftaran siswa baru berbasis web yang akan kita buat :
 |
| Tampilan Awal Formulir Pendaftaran |
 |
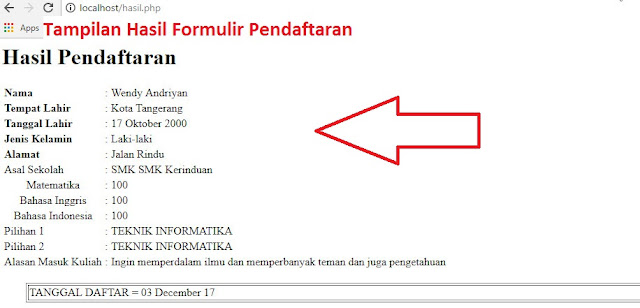
| Tampilan Hasil Formulir Pendaftaran |
Oke
langsung saja kita akan membuat aplikasi pendaftaran siswa baru
berbasis web menggunakan bahasa pemrograman PHP, dengan beberapa kolom, Nama, Alamat, Tanggal Lahir Dan Jurusan. Berikut adalah Caranya :
1. Pastikan sudah menginstal software XAMPP dan menjalankannya
2. Pastikan mempunyai software Dreamweaver atau membuatnya manual menggunakan Notepad
3. Copy dan Paste kode berikut ini ke Dreamweaver atau Notepad, dan beri nama form.php :
<html><head><title>FORM PENDAFTARAN</title></head>
<body>
<h1>Formulir Pendaftaran Kuliah</h1>
<form action=hasil.php method=POST>
<table border=0 >
<tr><td><b>Nama</b></td><td align=center>:</td><td><input type=text name="nama"></td></tr>
<tr><td><b>Tempat lahir</b></td><td align=center>:</td><td><input type=text name="tempatl"></td></tr>
<tr><td><b>Tanggal lahir</b><td align=center>:</td><td>
<select name="tgl">
<option selected="selected">Tanggal</option>
<?php
for($a=1; $a<=31; $a+=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
<select name="bln">
<option selected="selected">Bulan</option>
<?php
$bulan=array("Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember");
$jlh_bln=count($bulan);
for($c=0; $c<$jlh_bln; $c+=1){
echo"<option value=$bulan[$c]> $bulan[$c] </option>";
}
?>
</select>
<select name="thn">
<option selected="selected">Tahun</option>
<?php
for($a=2000; $a>=0001; $a-=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
</td></tr>
<tr><td><b>Jenis Kelamin</b><td align=center>:</td></td><td><input type=radio name=jk value=Laki-laki>Laki-Laki<input type=radio name=jk value=perempuan>Perempuan</td></tr>
<tr><td><b>Alamat </b><td align=center>:</td></td><td><input type=teks name=alamat></td></tr>
<tr><td><b>Asal Sekolah </b><td align=center>:</td></td><td><input type=radio name=as value=SMA>SMA<input type=radio name=as value=MA>MA<input type=radio name=as value=SMK>SMK</td></tr>
<tr><td></td><td></td><td><input type=teks name=as2></td></tr>
<tr><td><b>Nilai UAN :</b></td><td></td><td></td></tr>
<tr><td align=center>Matematika </td><td align=center>:</td><td><input size="3" type=teks name=mtk maxlength="3"></td></tr>
<tr><td align=center>Bahasa Inggris </td><td align=center>:</td><td><input size="3" type=teks name=big></td></tr>
<tr><td align=center>Bahasa Indonesia </td><td align=center>:</td><td><input size="3" type=teks name=bin></td></tr>
<tr><td><b>Jurusan Yang Dipilih:</b></td><td></td><td></td></tr>
<tr><td>
<ul><li>Pilihan 1 </li></td><td align=center>:</td><td>
<select name="pil1">
<option value="TEKNIK INFORMATIKA">TEKNIK INFORMATIKA</option>
<option value="TEKNIK INDUSTRI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></td></tr></ul>
<tr><td>
<ul><li>Pilihan 2 </li></td><td align=center>:</td><td>
<select name="pil2">
<option value="TEKNIK INFORMATIKA">TEKNIK INFORMATIKA</option>
<option value="TEKNIK INDUSTRI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></ul></td></tr>
<tr><td valign=top><b>Alasan Masuk Kuliah</b></td><td valign=top align=center>:</td><td><textarea cols=25 rows=5 name=alasan ></textarea></td></tr>
<tr><td colspan=3>
<script type="text/javascript">
function enableButton() { if(document.getElementById('option').checked){
document.getElementById('edit').disabled='';
} else {
document.getElementById('edit').disabled='true';
}
}
</script>
</head>
<body onload="enableButton();">
<form method="post" action=Via1.php>
<input type="checkbox" name="option" id="option" onClick="javascript:enableButton();">Dengan ini menyatakan bahwa yang diberikan sesuai data sebenarnya<br>
</td></tr>
<tr><td colspan=3 align=right><input type="submit" name="button" value="Daftar" id="edit"><input type="reset" value="Cancel"></td></tr>
</form>
</td></tr>
</table>
</form>
4. Kemudian, Copy dan Paste kode berikut ini ke Dreamweaver atau Notepad dan beri nama hasil.php :
<h1>Hasil Pendaftaran</h1>
<?php
$nama = $_POST['nama'];
$tempatl = $_POST['tempatl'];
$tgl = $_POST['tgl'] ;
$bln = $_POST['bln'] ;
$thn = $_POST['thn'] ;
$jk = $_POST['jk'];
$alamat = $_POST['alamat'];
$as =$_POST['as'];
$as2 = $_POST['as2'];
$mtk = $_POST['mtk'];
$big = $_POST['big'];
$bin = $_POST['bin'];
$pil1 = $_POST['pil1'];
$pil2 = $_POST['pil2'];
$alasan = $_POST['alasan'];
if(empty($nama)||empty($tempatl)||empty($thn)||empty($alamat)||empty($as2)
||empty($mtk)||empty($big)||empty($bin)||empty($alasan)){
echo"<script>alert('Maaf, Semua Form Harus diisi'); javascript:history.go(-1);</script>";
exit;
}else{
echo"<table border=0>
<tr><td><b>Nama</b></td><td>:</td><td>$nama</td></tr>
<tr><td><b>Tempat Lahir </b></td><td>:</td><td> $tempatl</td></tr>
<tr><td><b>Tanggal Lahir</b></td><td> :</td><td> $tgl $bln $thn </td></tr>
<tr><td><b>Jenis Kelamin</b></td><td> : </td><td>$jk </td></tr>
<tr><td><b>Alamat </b></td><td>:</td><td> $alamat </td></tr>
<tr><td>Asal Sekolah </td><td>:</td><td>$as $as2 </td></tr>
<tr><td align=center>Matematika </td><td>:</td><td>$mtk </td></tr>
<tr><td align=center>Bahasa Inggris </td><td>:</td><td> $big </td></tr>
<tr><td align=center>Bahasa Indonesia </td><td>:</td><td> $bin </td></tr>
<tr><td>Pilihan 1 </td><td>: </td><td>$pil1 </td></tr>
<tr><td>Pilihan 2 </td><td>: </td><td>$pil2 </td></tr>
<tr><td>Alasan Masuk Kuliah </td><td>:</td><td> $alasan <br></td></tr></table><br>";
echo"<table border=1 align=center width=95%>
<tr><td>TANGGAL DAFTAR = ";
$t = date('d F y');
echo " $t </td></tr></table>";
}
?>
5. Pastikan menyimpannya di Local Disk (C:)/xampp/htdocs/(letakan kodingan disini)
 |
| Lokasi Penyimpanan Kodingan atau Source Kode |
6. Lalu untuk membuka aplikasinya, bisa mengetiknya di browser seperti ini http://localhost/form.php
7. Selesai dan aplikasi telah selesai dibuat
Sampai sini sudah paham?
Jika masih kebingungan, silahkan download Source Kode aplikasi pendaftaran siswa baru berbasis web bawah ini :
Download Source Kode Disini Atau Download Disini
Dan langsung saja letakan Source Kode atau kodingan Php nya di Local Disk (C:)/xampp/htdocs/(letakan kodingan disini)
CATATAN:
1. Aplikasi Pendaftaran Siswa Dan Mahasiswa Baru Berbasis Web Ini TANPA DATABASE, yang artinya data yang dimasukan tidak akan selalu tersimpan.
2. Agar data yang selalu dimasukan dimasukan tersimpan, harus membuat database pada PhpMyAdmin terlebih dahulu beserta kode pemanggilnya, mungkin akan saya jelaskan di artikel selanjutnya membuat formulir pendaftaran beserta databasenya.
3. Kalian bisa merubah dan merevisi bagian-bagian menu pada aplikasi formulir pendaftaran ini dengan cara membukanya melalui notepad
3. Kalian bisa merubah dan merevisi bagian-bagian menu pada aplikasi formulir pendaftaran ini dengan cara membukanya melalui notepad
Yang Mungkin Kamu Cari:
- Perkembangan Teknologi Informasi Masa Kini
- Dampak Positif dan Negatif Internet Dalam Bidang Pemerintahan
- Pengertian Spyware Dan Cara Mengatasinya Dengan Mudah
- Dampak Positif Dan Negatif Internet Dalam Bidang Pendidikan
- Pengertian Phising Dan Cara Mengatasinya Dengan Mudah
- Pengertian Malware Dan Cara Mengatasinya Dengan Mudah
- Pengertian Adware Beserta Bahaya Dan Kerugiannya
- Pengertian Worm Dan Cara Kerja Worm Di Komputer
- Kelebihan Menggunakan Internet Banking Yang Perlu Diketahui
- Perbedaan Windows Dan Linuk Yang Wajib Diketahui
- Cloud Computing Meningkatkan Produktivitas Dan Daya Saing Perusahaan
- Apa Itu Embedded System?
- Contoh Peraturan Perundang-Undangan Tingkat Pusat
- Cara Mengatasi Stress Dalam Hubungan Percintaan
- Kriteria Manajer Proyek yang Baik Dan Bertanggung Jawab
- Komponen Layanan Cloud Computing Yang Wajib Diketahui
- Pengertian Cloud Computing Beserta Contohnya
- Jenis Layanan Cloud Computing Yang Wajib Diketahui
- Model Penyebaran Cloud Computing, Lengkap!
- Karakteristik Cloud Computing Yang Wajib Diketahui
- Aplikasi Pendeteksi Lagu Di Android Dan iPhone Terbaik
- Cara Mematikan Firewall Di Windows 7
- Perbedaan Undo Dan Redo Pada Komputer
- Cara Mengatasi Error MSCVP120.dll Pada Komputer
- Contoh Soal Dan Jawaban Tentang Struktur Data
- Contoh Soal Dan Jawaban Programming Tentang PHP
- Contoh Program C++ Menghitung Keliling Lingkaran
- Membuat Program Menghitung Luas Lingkaran Pada C++
- Membuat Aplikasi Pendaftaran Siswa Baru Berbasis Web Sederhana


Post a Comment for "Membuat Aplikasi Pendaftaran Siswa Baru Berbasis Web Sederhana"